2-1. 影片、圖片、文字的區域顯示
在一個有限空間的區域裡,素材的顯示比例與尺寸大小,會直接影響著所謂的畫面呈現。接下來的SignEffeX中將指導您如何調整這些檔案參數,並了解在規畫版面中的差異性。
首先,在素材當中我們分類為背景類、影片類、圖片類、以及文字的顯示方式。每當您決定好了版型,開始進行加入檔案,並點選所需要調整的檔案進行以下選擇(可多選)。為了方便認得,例子當中我們放了三個相同檔案而名稱另取不同。
背景的顯示方式
使用背景設定用於顯示在所有框架的背後,做為一個佈局的唯一底圖。通常建議以1920x1080的圖片做高清背景或者選擇單一顏色設定。背景素材可以是BMP、EMF、GIF、JPG、JPEG、WMF等常見的圖片格式。另外,除了在所有框架背後放入一個大背景外,每個獨立框架亦能個別選擇背景設定,您只需透過”背景設定”按鈕即可。

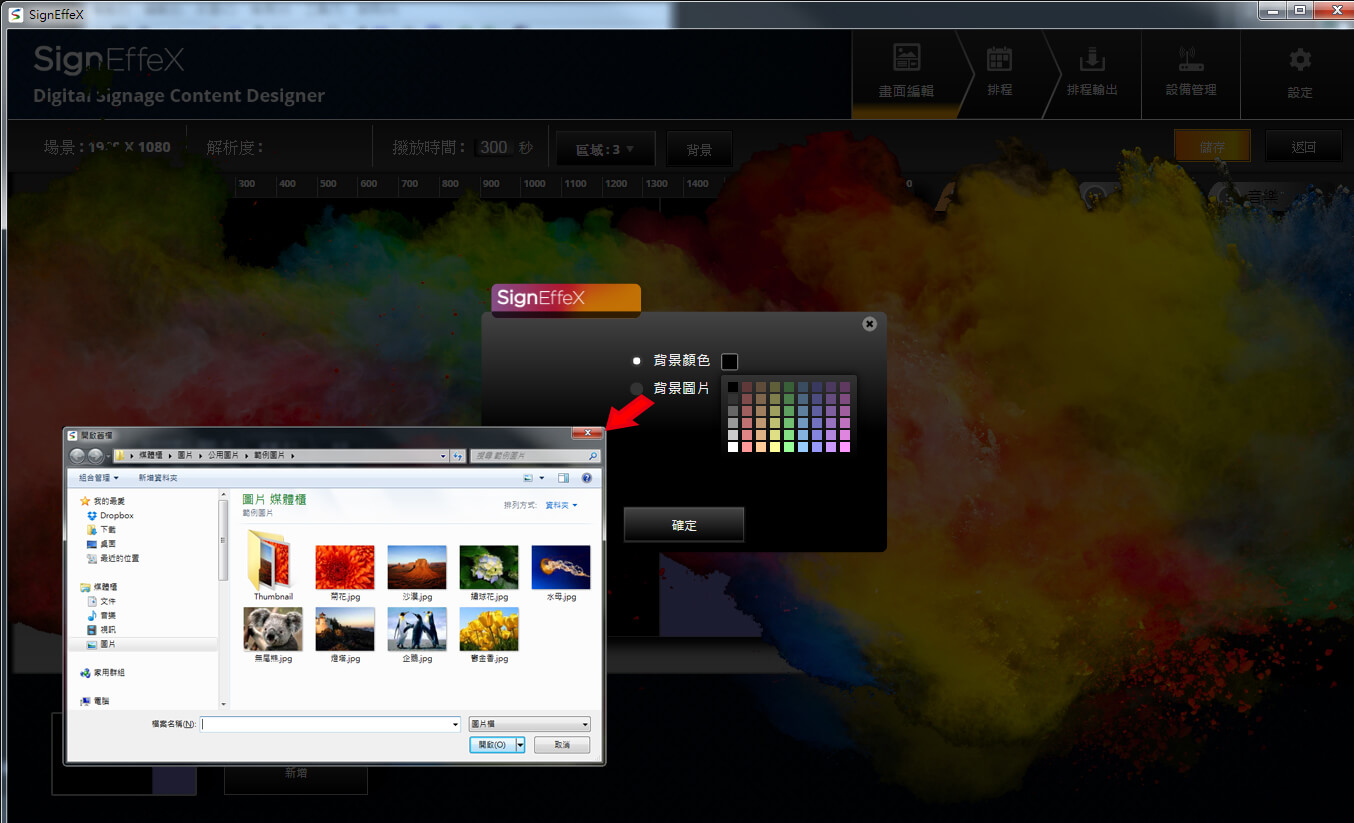
▲上方背景選項針對滿版型設定,選擇每個獨立框架也能再設定其單一背景,與滿版背景並無衝突。

▲可以選擇背景顏色或背景圖片使用。
圖片的顯示方式

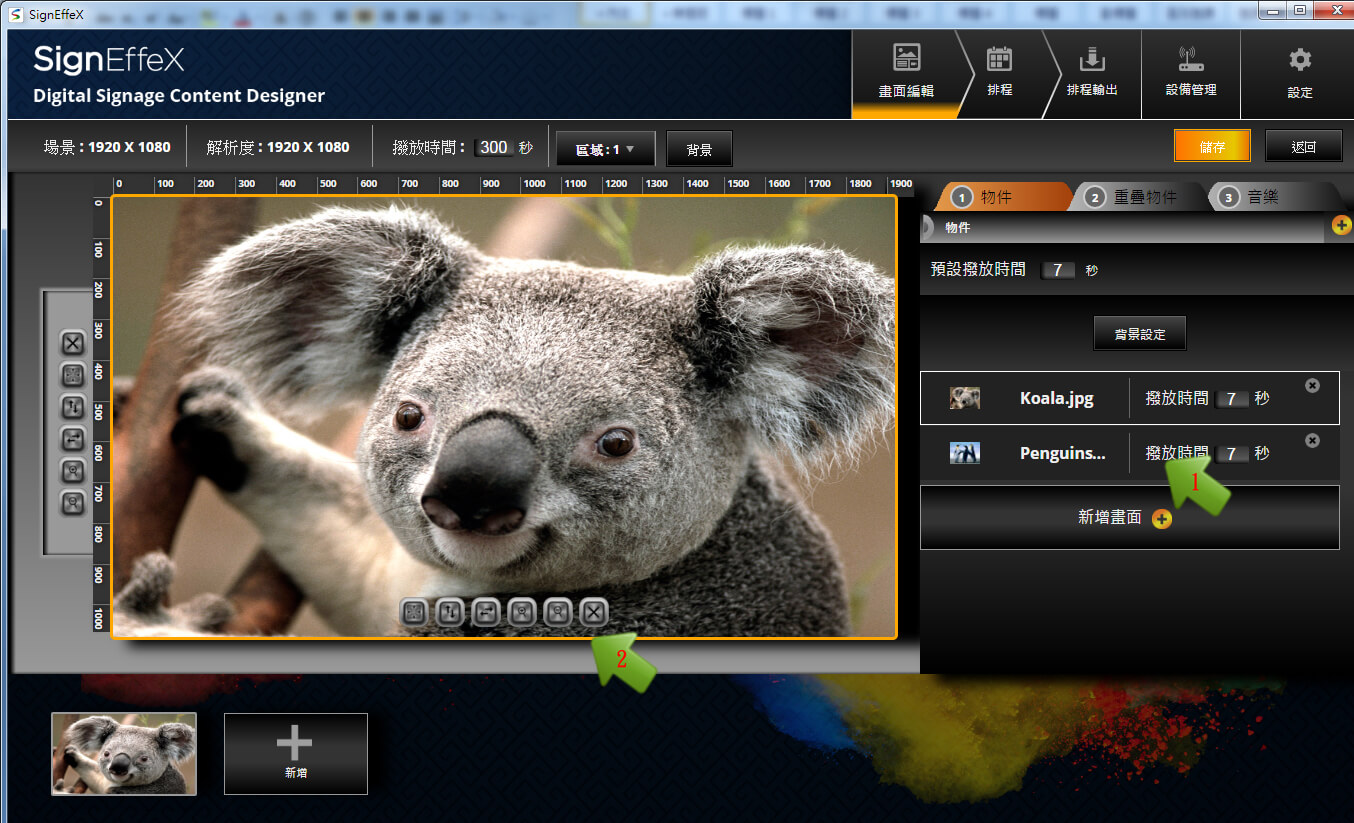
▲選好版型之後,透過以上步驟對每張圖片進行『顯示調整』之選擇
我們用一個單一版型做為區域,以一個單純的大畫面做為圖片顯示與比較,而圖片的顯示方式依序從左至右分別為:
- 填滿 :以變形的情況下,將畫面放大填滿到兩邊滿足,以符合畫面上的填滿顯示
- 垂直填滿:不變形的情況下,依據上下邊緣為邊界對齊,以符合影像上的完整顯示
- 水平填滿:不變形的情況下,依據左右邊緣為邊界對齊,以符合畫面上的完整顯示
- 圖像放大:不變形的情況下,將圖像等比放大
- 圖像縮小:不變形的情況下,將圖像等比縮小
- 開啟/關閉:開啟/關閉進階圖像設定功能

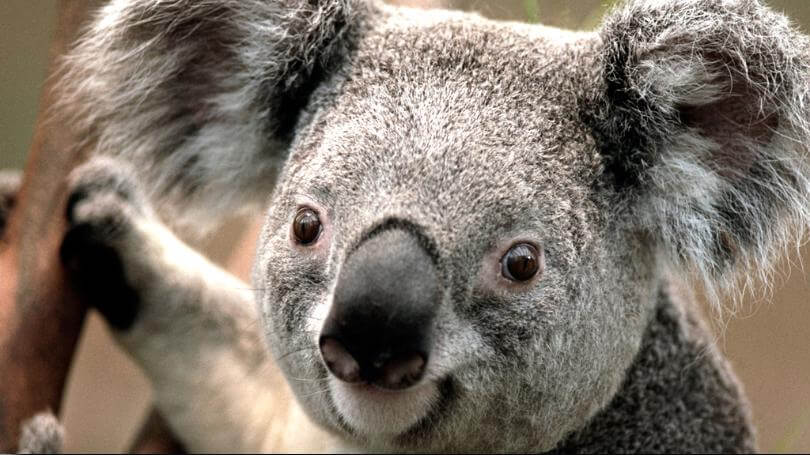
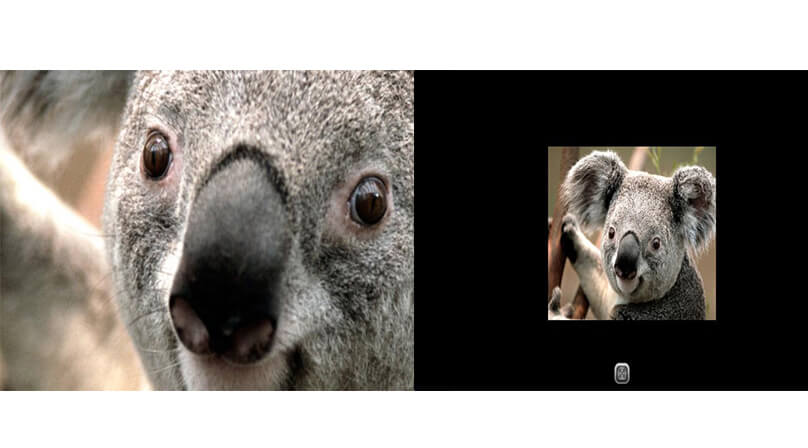
▲圖片(填滿)以變形的情況下,將畫面放大填滿到兩邊滿足

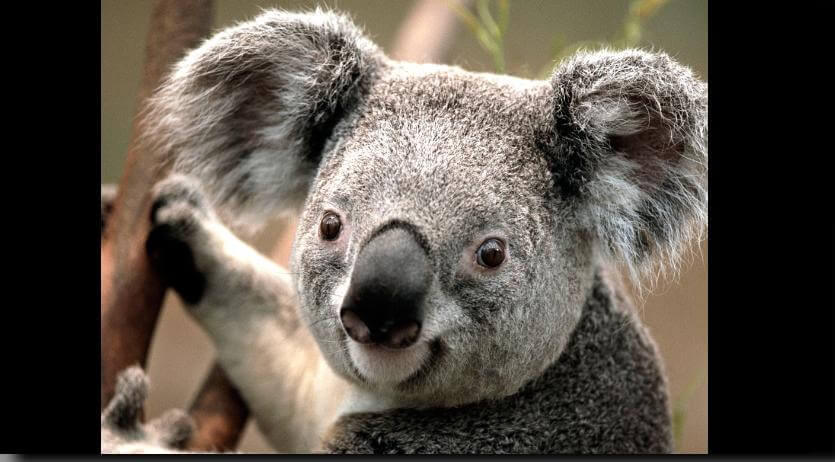
▲圖片(上下對齊)保留原本比例全部顯示,不足的區域用黑色補足

▲圖片(左右對齊)以原本比例置中並且放大對齊到左右兩邊,而超出的部分將捨去

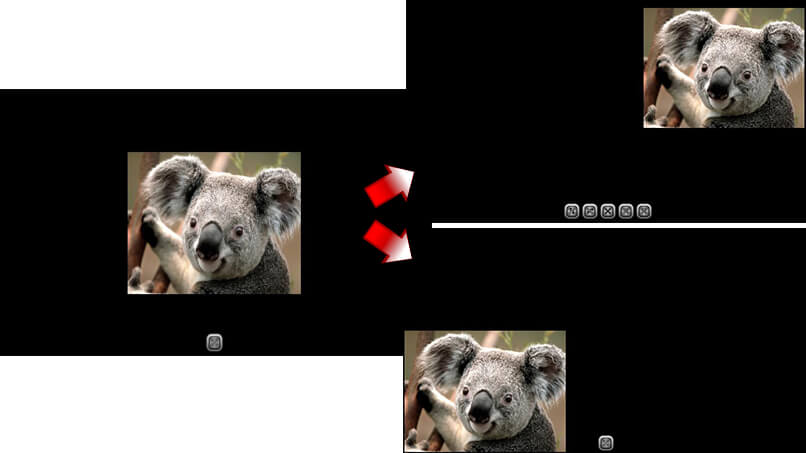
▲圖片(放大、縮小)利用放大縮小功能,可將圖片做重點呈現

▲如果對程式所預設擺放位置不滿意,亦可直接對圖片重新定義位置
影片的顯示方式
影片與圖片設定方式雷同,依然可針對影片做填滿變型,範例我們使用一個直式影片(1080x1920)置入橫式版面(1920x1080),預設會保持原始比例其餘地方使用黑色補足,接著就可以使用填滿選項選擇適合的顯示方式,填滿方式可參考圖片之畫面顯示。

▲選好版型之後,透過以上步驟對影片進行『顯示調整』之選擇
- 填滿 :以變形的情況下,將畫面放大填滿到兩邊滿足,以符合畫面上的填滿顯示
- 垂直填滿:不變形的情況下,依據上下邊緣為邊界對齊,以符合影像上的完整顯示
- 水平填滿:不變形的情況下,依據左右邊緣為邊界對齊,以符合畫面上的完整顯示
文字的顯示方式
文字的效果較容易明白,在此不做舉例比較。文字的效果可以進行字型色與背景色的色彩選擇,同樣的具備三種顯示方式:
- 跑馬燈:以連續的動態方式,由指定的方向進行移動的出場排序。
- 飛入飛出:以斷行的方式,由指定的方向飛入。
- 淡入淡出:文字由暗逐漸變亮,再由亮逐漸變暗。
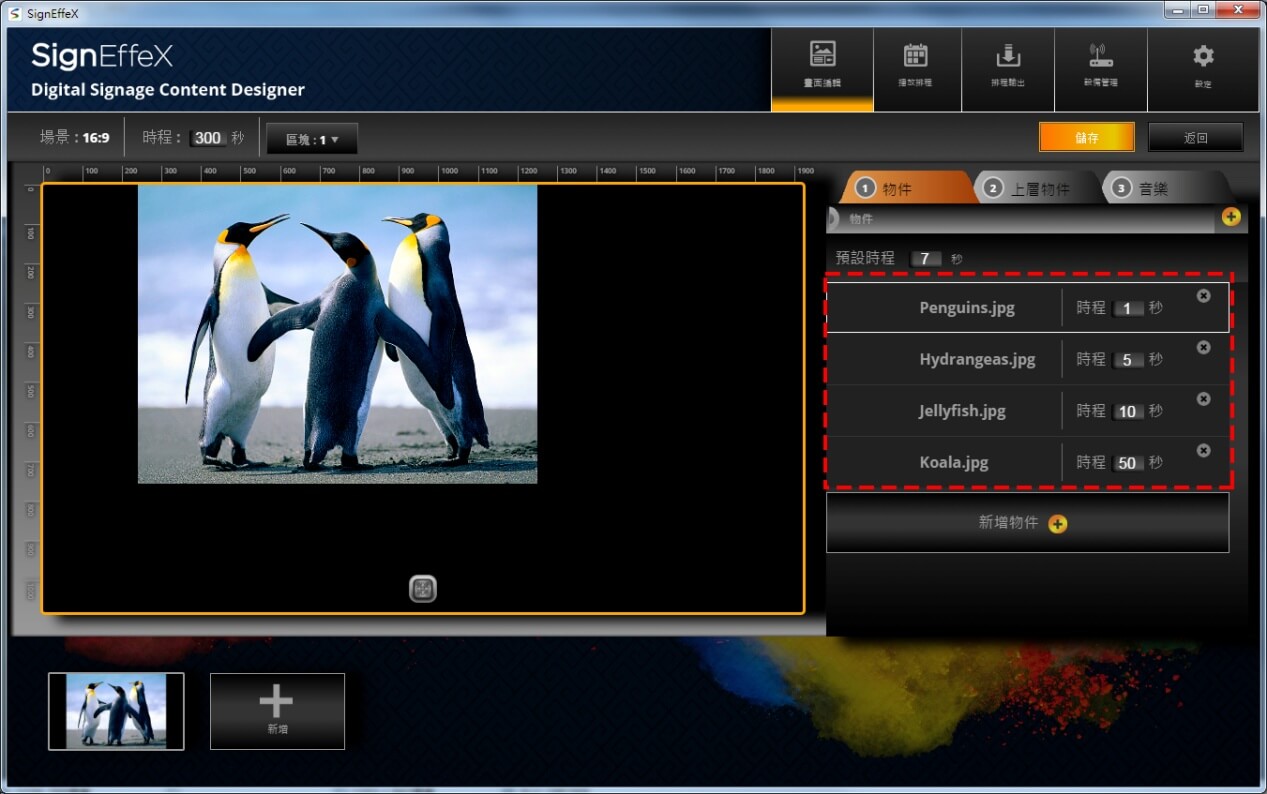
除了位置調整與顯示外,還能針對每個檔案物件定義時程秒數,目的是為了讓某張圖或某個訊息爭取更多的曝光度,所以我們可以在帶入檔案後各自設定停留的時程秒數。

▲各自定義每張圖停留曝光的秒數
特別功能:任意改變區塊大小與位置
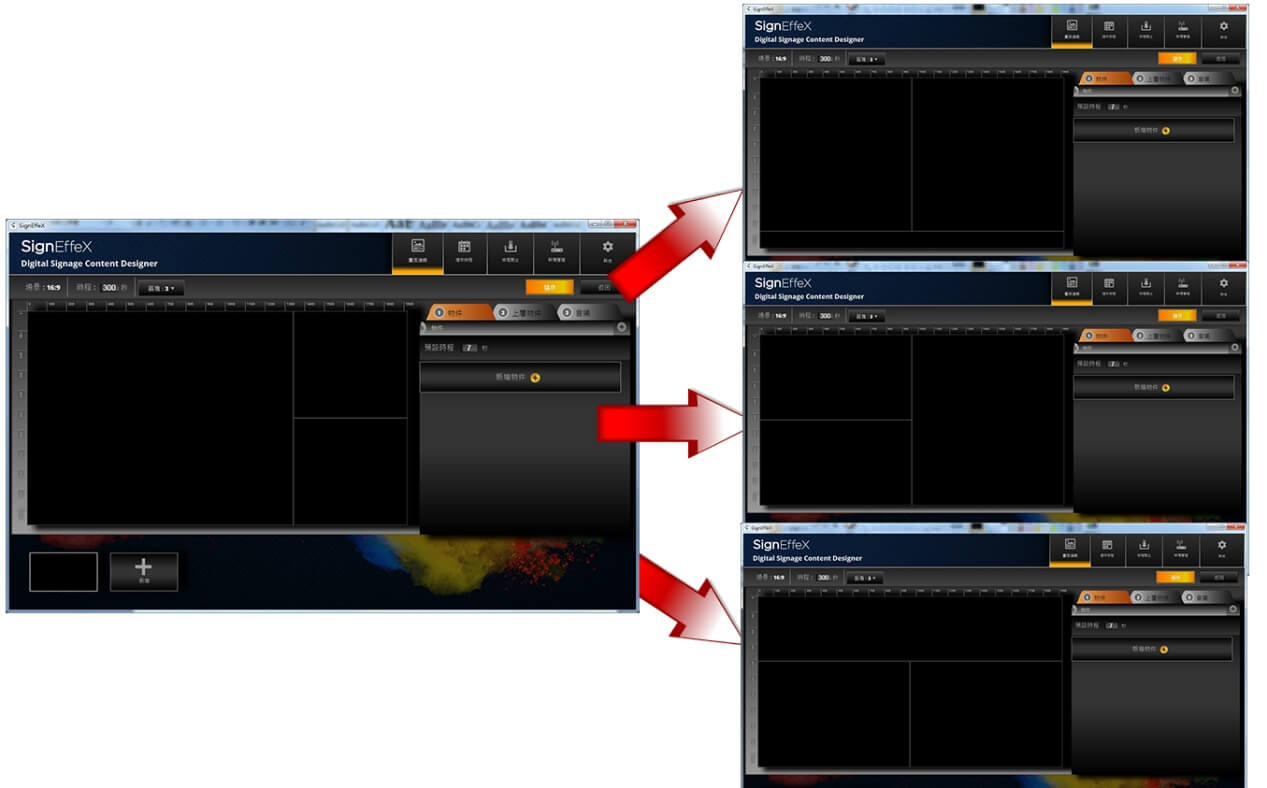
如果覺得程式預設版型區塊位置與大小無法適合您的需求,此時您也可以直接使用滑鼠拖拉改變區塊的大小與位置,讓您可以更彈性的調整每一塊區域的邊界與位置組合出最佳化的版型,但需注意的是這樣的改變並不會影響原先設定的區塊數量。下面將為您示範幾個變化版型

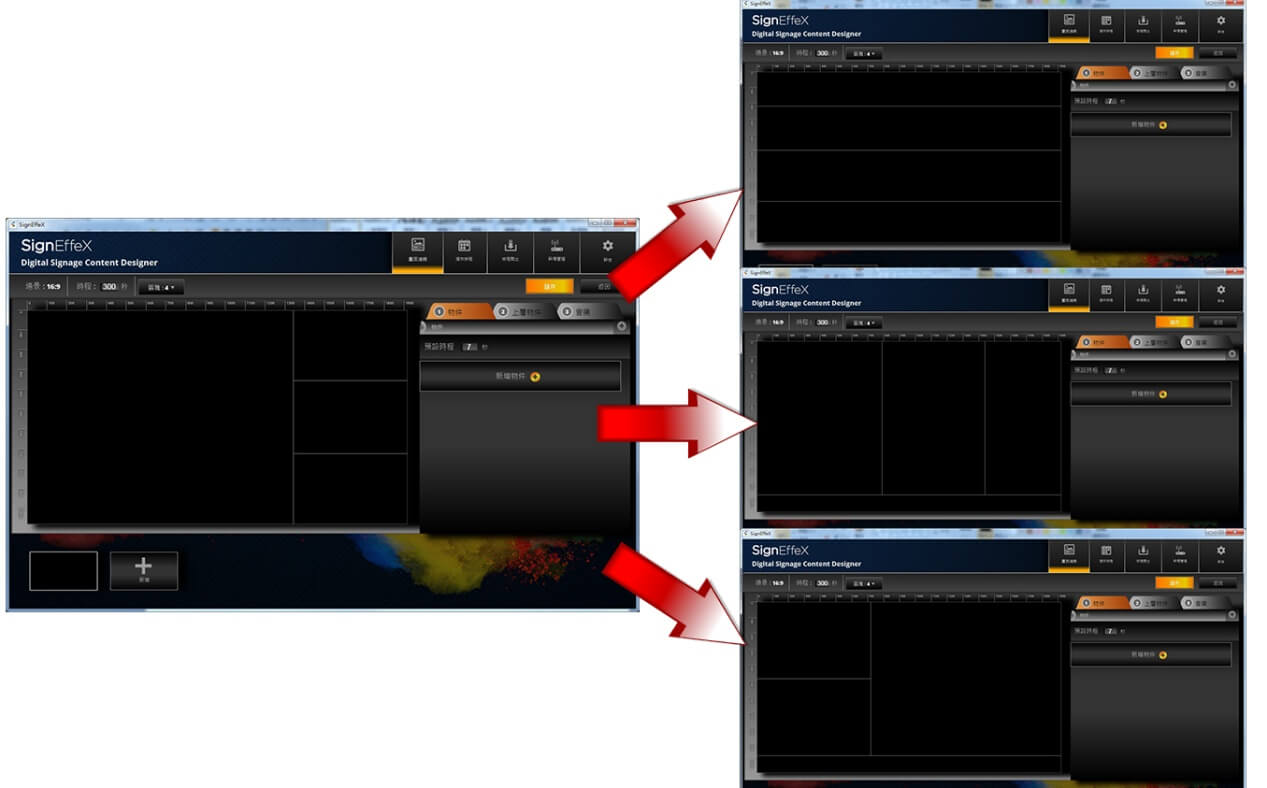
▲三區塊版型,任意變化不同位置

▲四區塊版型,任意變化不同位置
