3-3. 佈局的顯示項目
在佈局的內容設計當中,您能善用所提供的『顯示項目』來妥善規畫佈局。藉由預覽佈局的工作平台,來設定並拉取每一個框架的尺寸與位置。同時在所成立的區域之中安排素材做為放送。
顯示項目一共分為以下類型供給使用:
- 指定背景圖(Layout) -使用背景圖片用於顯示在所有框架的背後,做為一個佈局的唯一底圖。通常建議以1920x1080的圖片採用。
- 影片區(Video) -屬於動態主區域,除了可放置影片,也能穿插圖片、Flash做為素材共用此主區域做連續輪播。
- 背景音樂 (Music) -屬於動態主區域,沒有畫面顯示只有音樂放送。通常使用在沒有影片時,供給做為背景音樂使用。
- Flash區域(Flash) -可顯示Flash的素材,通常可幫助在美化效果,或使用於XML資訊連網整合。
- 圖片區(Slide) -可顯示連續圖片的區域,可使用圖檔或投影片做為連續輪播素材,支援圖片轉場特效。
- 數字鐘 (Digital Clock) -提供簡單的數字時鐘並擁有多種選擇,時間顯示則來自於廣告機內部的計時器。
- 文字跑馬燈 (Scrolling Text) -做為文字區域,以手動方式輸入。呈現的效果為由右往左的移動方式,可指定文字的效果。
- Logo跑馬燈(Logo Scrlling Text) -屬特殊工具,以圖片做為邏輯,指定小圖示在文字之首,適合使用在廣告文字上使用。
- RSS即時文字(Rss News) -做為文字區域,以上網方式匯入文字。呈現的效果為由右往左的移動方式,可指定文字的效果。
- RSS天氣(Rss Weather) -提供簡單的RSS天氣資訊,以上網的方式匯入地區值,透過伺服器轉換圖片做放送。
- 網頁快照(Web Snapshot) -第三方特殊工具,提供網頁設計師做為整合考量,需配合開發者與程式設計者使用。
每一個顯示項目必須指定屬性(定位+尺寸)與媒體內容。可透過點擊預覽佈局上的區塊做拖移調整與設定,或者透過右邊的分頁表單進行。

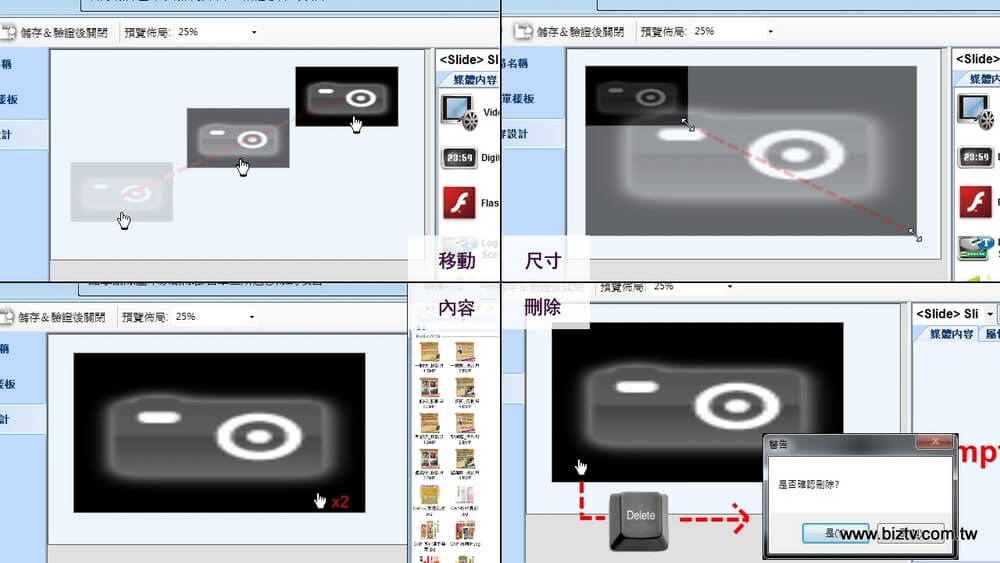
▲直接在預覽佈局上,進行顯示項目的操作(定位、尺寸、內容、刪除)

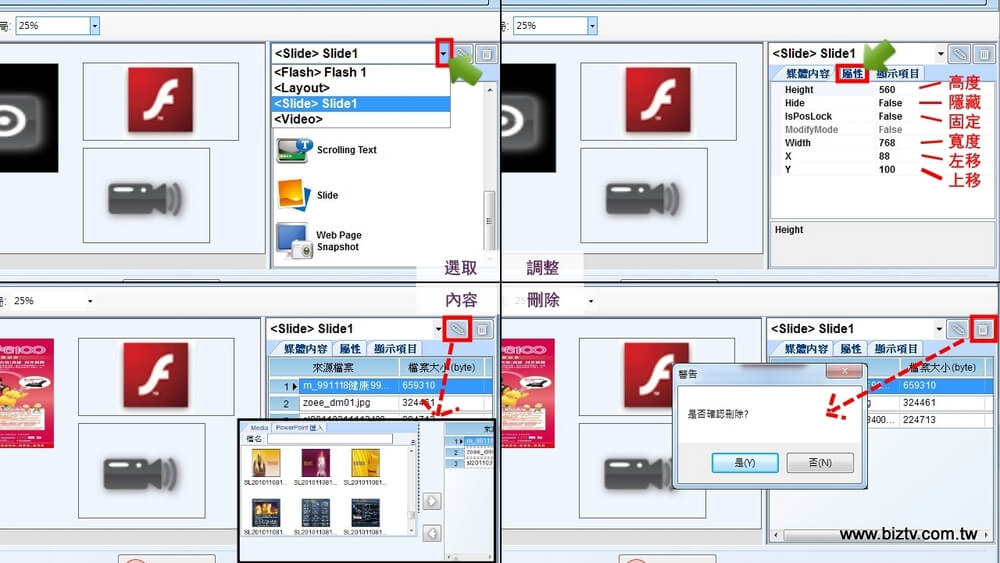
▲也能在右邊的按鈕與分頁表單進行操作(定位、大小、內容、刪除)
接下來,本單元將繼續深入介紹這些『顯示項目』,分為三項章節進行說明。
