3-4. 背景圖、影片、音樂、Flash
在佈局的內容設計當中,您能善用所提供的『顯示項目』來妥善規畫佈局。在本篇當中,將細部介紹『顯示項目』中的背景圖、影片、音樂、Flash這四項的操作說明。
指定背景圖 (Layout)
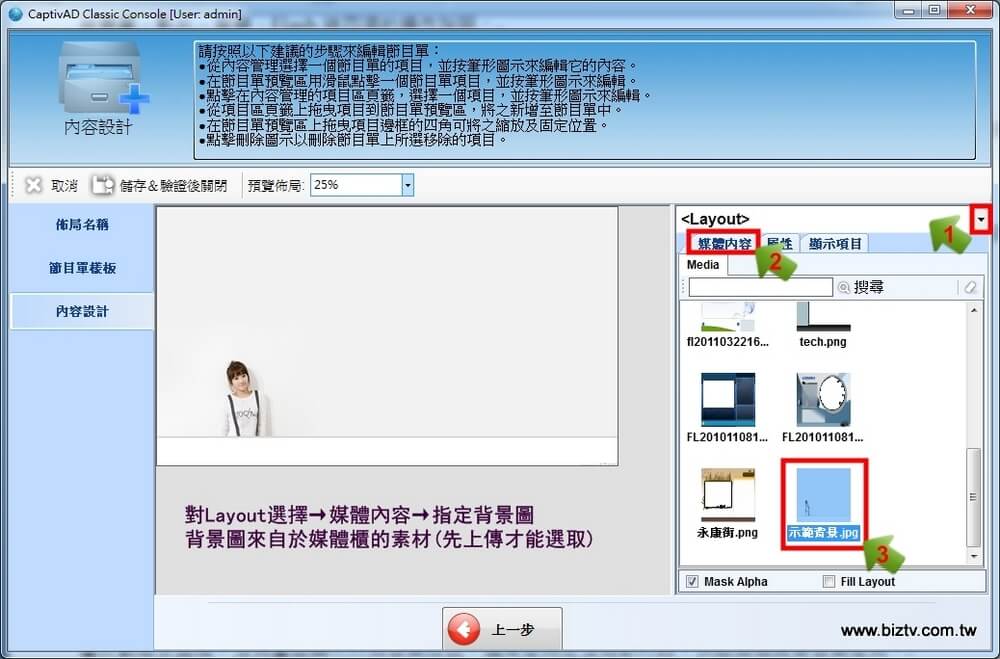
使用背景圖片用於顯示在所有框架的背後,做為一個佈局的唯一底圖。通常建議以1920x1080的圖片做高清背景。背景素材可以是BMP、EMF、GIF、JPG、JPEG、WMF等常見的圖片格式。在初始操作『內容設計』的空白畫面為Layout項目,需由右方的『媒體內容』來做底圖選擇,或透過下拉選單來選取Layout後來指定媒體內容。

▲佈局可以設定一張圖片做為背景Layout
在Layout『媒體內容』的頁籤之中,提供了以下選項做為輸出考量:
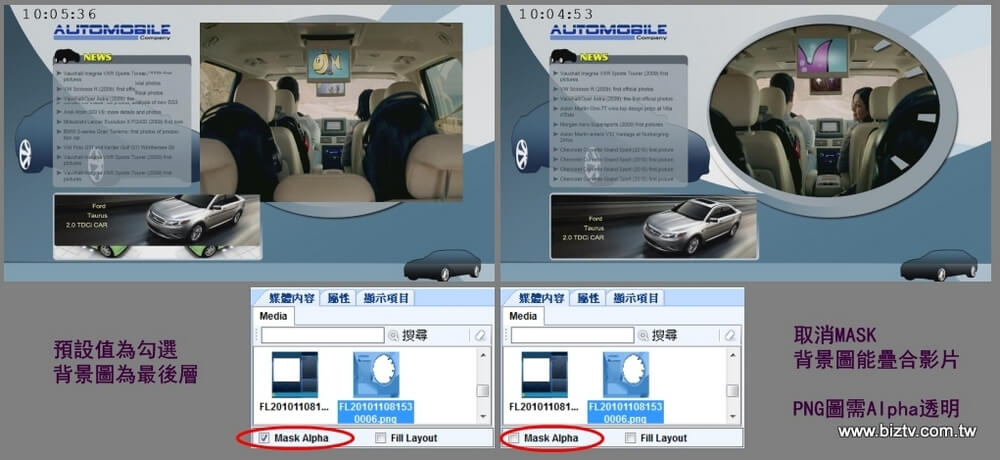
- Mask Alpha-為PNG及TIF的圖檔底圖處理Alpha(去背)效果,可配合影片做些特殊應用。(打勾為不處理Alpha)
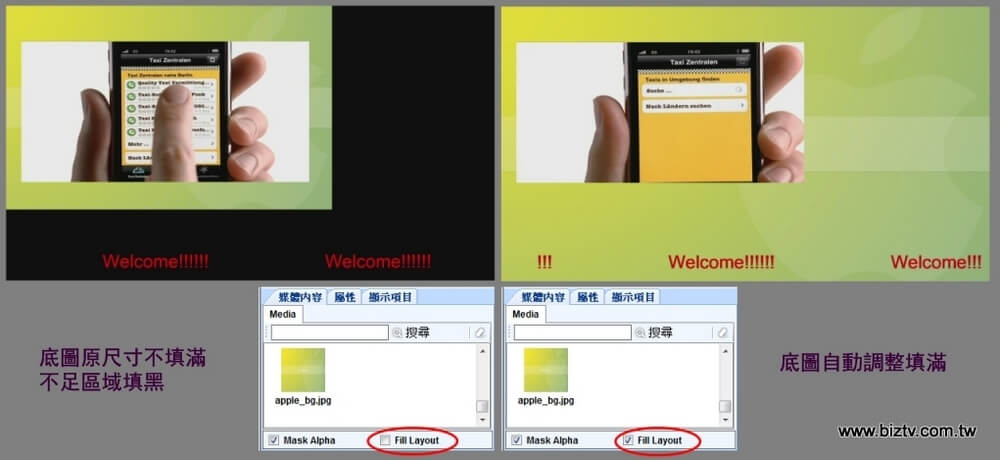
- Fill Layout-當您的底圖不符合佈局1920x1080的大小時,可自動填滿到適合大小。(打勾為要填滿)

▲Mask Alpha的效果差別,只對影片區域有反應

▲Fill Layout能幫助底圖自動填滿到1920x1080做為輸出
影片區 (Video)
屬於動態主區域,一個佈局只能存在一個主區域(Video)。在影片素材可以是WMV、MPG、MP4、AVI、TS、TP、VOB這些副檔名之影片做連續輪播。除了可放置影片,也能穿插圖片、Flash做為素材來共用此區域。新增時由右側的『顯示項目』中點選『Video』來拖曳到左側的預覽佈局中,始可進行設計。

▲佈局可以設定一個Video(主區域)做為連續輪播
在編輯影片內容時,您可以從媒體櫃選擇出被許可的素材類型做為輪播內容,透過箭頭來增加或移除到播放的列表之中,並可對這些素材調整先後順序或預覽,最後按下完成即可。

▲可允許Flash跟圖片來共用此區並能調整順序與預覽
在Video『媒體內容』的頁籤之中,提供了以下選項做為輸出考量:
- 切換-提供4:3與16:9的區域比例選擇,可快速設定影片區域的比例問題
- Full Screen-快速將影片區直接調整為1920x1080的全滿大小
- 預覽-可從媒體櫃中下載素材進行預覽,播放前的等待時間會根據網路速度有所影響

▲可快切比例做調整,也可從屬性來調整Width與Height

▲提供Full Screen功能,快速調整Video為全畫面

▲預覽素材會根據網路快慢與檔案大小,影響載入前的時間緩衝
※注意,自v3.1.913版本開始於影片區當中,使用圖片素材可直接調整秒速與播放特效。
背景音樂 (Music)
音樂屬於動態主區域,唯獨佈局之中沒有影片區時可以使用,通常被使用在只有靜態的佈局做為背景音樂。播放時不會出現在畫面之中,而以背景音樂的方式來輸出。『Music區域』透過『顯示項目』進行設計,新增與編輯方式可參考前項做法。

▲加入音樂後不會出現在預覽佈局上,由右側來完成設定
Flash區域
一個佈局之中能允許加入三個Flash區,Flash通常做為畫面上的Alpha效果,以及XML資訊元件的網路整合。適合Flash Lite 3.0版本 (對手持裝置需求)之素材SWF類型使用。『Flash區域』透過『顯示項目』進行設計,新增與編輯方式可參考前項做法。

▲Flash可化身為特效、時鐘、或結合XML的即時資訊
